HTML: Difference between revisions
No edit summary |
|||
| Line 53: | Line 53: | ||
* span - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span | * span - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span | ||
* img -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img | * img -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img | ||
== Do I understand this? (part 2) == | |||
<iframe src="https://moodle.computersciencewiki.org/mod/hvp/embed.php?id=78" width="826" height="382" frameborder="0" allowfullscreen="allowfullscreen" title="HTML Part 3"></iframe><script src="https://moodle.computersciencewiki.org/mod/hvp/library/js/h5p-resizer.js" charset="UTF-8"></script> | |||
== Helpful resources == | == Helpful resources == | ||
Revision as of 14:49, 22 August 2021

HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology used to create web pages, as well as to create user interfaces for mobile and web applications. Web browsers can read HTML files and render them into visible or audible web pages.
HTML describes the structure of a website semantically along with cues for presentation, making it a markup language, rather than a programming language.[2]
Introduction[edit]
Content gratefully used with permission [3]
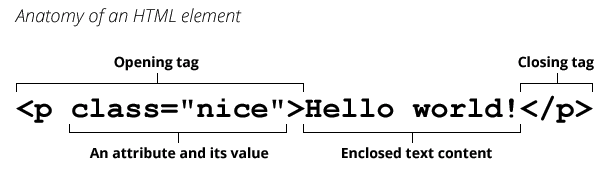
HTML tags[edit]
For example, consider the following line of text:
My cat is very grumpy
If we wanted the text to stand by itself, we could specify that it is a paragraph by enclosing it in a paragraph (
) element:
<p>My cat is very grumpy</p>
Note: Tags in HTML are case-insensitive. This means they can be written in uppercase or lowercase. For example, a <title> tag could be written as <title>, <TITLE>, <Title>, <TiTlE>, etc., and it will work. However, it is best practice to write all tags in lowercase for consistency, readability, and other reasons.
Do I understand this? (part 1)[edit]
List of HTML elements[edit]
- html - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/html
- head - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head
- title - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/title
- link - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link
- body - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body
- h1 through h6 - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements
- p - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/p
- div - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/div
- ol - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ol
- li - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/li
- ul - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ul
- a - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a
- br - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/br
- small - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/small
- span - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span
- img -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img
Do I understand this? (part 2)[edit]
<iframe src="https://moodle.computersciencewiki.org/mod/hvp/embed.php?id=78" width="826" height="382" frameborder="0" allowfullscreen="allowfullscreen" title="HTML Part 3"></iframe><script src="https://moodle.computersciencewiki.org/mod/hvp/library/js/h5p-resizer.js" charset="UTF-8"></script>
Helpful resources[edit]
- Good site for choosing HTML colors
- Excellent reference for HTML
- Specification for HTML 5
- Official HTML documentation
- A list of HTML elements