Data representation: Difference between revisions
Mr. MacKenty (talk | contribs) |
Mr. MacKenty (talk | contribs) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 44: | Line 44: | ||
'''Colors:''' | '''Colors:''' | ||
Are represented in hexadecimal number system. Will be 6 hexadecimal values 2 for each prime colour, in the order of Red, Green, Blue (RGB.) For | |||
example the colour red will be FF 00 00. When viewed on a screen it will usually have a hash tag before the value, e.g. #FF 00 00. | example the colour red will be FF 00 00. When viewed on a screen it will usually have a hash tag before the value, e.g. #FF 00 00. | ||
A maximum of around 16.8 million different colours may be input.(16 to the power of 6 or 2 to the power of 24.). Please see [https://en.wikipedia.org/wiki/Web_colors this EXCELLENT chart to better understand how hexidecimal is used to express colors] | A maximum of around 16.8 million different colours may be input.(16 to the power of 6 or 2 to the power of 24.). Please see [https://en.wikipedia.org/wiki/Web_colors this EXCELLENT chart to better understand how hexidecimal is used to express colors] | ||
| Line 61: | Line 61: | ||
== Standards == | == Standards == | ||
* Outline the way in which data is represented in the computer. | |||
== References == | == References == | ||
Latest revision as of 08:10, 8 May 2023
Computers use binary - the digits 0 and 1 - to store data. A binary digit, or bit, is the smallest unit of data in computing. It is represented by a 0 or a 1. Binary numbers are made up of binary digits (bits), eg the binary number 1001.
The circuits in a computer's processor are made up of billions of transistors. A transistor is a tiny switch that is activated by the electronic signals it receives. The digits 1 and 0 used in binary reflect the on and off states of a transistor.
Computer programs are sets of instructions. Each instruction is translated into machine code - simple binary codes that activate the CPU. Programmers write computer code and this is converted by a translator into binary instructions that the processor can execute.
All software, music, documents, and any other information that is processed by a computer, is also stored using binary.[1]
To include strings, integers, characters and colours. This should include considering the space taken by data, for instance the relation between the hexadecimal representation of colours and the number of colours available.
This video is superb place to understand this topic
How a file is stored on a computer[edit]
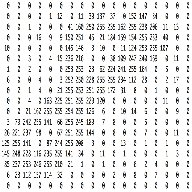
How an image is stored in a computer[edit]
An image is a matrix of pixel values. Essentially, every image can be represented as a matrix of pixel values[2]

The way in which data is represented in the computer.[edit]
To include strings, integers, characters and colours. This should include considering the space taken by data, for instance the relation between the hexadecimal representation of colours and the number of colours available[3].
Integer: Each integer is represented in binary. Where a single number will usually be represented in one byte.
Characters: Each character is usually one byte, represented in binary.
Unicode: Unicode is a standardization of assigning values to a specific character, this is needed as there are hundreds of different characters in different languages and if done by each community there would likely be overlaps.
Strings: A concatenation of characters. Will be represented in binary, as each 8 bit character following each other. Each word will be around 16-32 bits.
Colors: Are represented in hexadecimal number system. Will be 6 hexadecimal values 2 for each prime colour, in the order of Red, Green, Blue (RGB.) For example the colour red will be FF 00 00. When viewed on a screen it will usually have a hash tag before the value, e.g. #FF 00 00. A maximum of around 16.8 million different colours may be input.(16 to the power of 6 or 2 to the power of 24.). Please see this EXCELLENT chart to better understand how hexidecimal is used to express colors
This helpful material is used with gratitude from a computer science wiki under a Creative Commons Attribution 3.0 License[4]
Sound[edit]
See Also[edit]
Standards[edit]
- Outline the way in which data is represented in the computer.