HTML: Difference between revisions
Mr. MacKenty (talk | contribs) |
|||
| (39 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[file:html.png|right|frame|HTML <ref> | [[file:html.png|right|frame|HTML <ref>https://www.flaticon.com/</ref>]] | ||
HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology used to create web pages, as well as to create user interfaces for mobile and web applications. Web browsers can read HTML files and render them into visible or audible web pages. HTML describes the structure of a website semantically along with cues for presentation, making it a markup language, rather than a programming language.<ref>https://en.wikipedia.org/wiki/HTML</ref> | HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology used to create web pages, as well as to create user interfaces for mobile and web applications. Web browsers can read HTML files and render them into visible or audible web pages. | ||
HTML describes the structure of a website semantically along with cues for presentation, making it a markup language, rather than a [[programming language]].<ref>https://en.wikipedia.org/wiki/HTML</ref> | |||
== Introduction == | == Introduction == | ||
| Line 9: | Line 11: | ||
</html> | </html> | ||
Content gratefully used with permission | Content gratefully used with permission <ref>http://cs50.tv/2015/fall/#license,psets</ref> | ||
== | == HTML tags == | ||
[[File:Html elements.png]] | |||
For example, consider the following line of text: | |||
<syntaxhighlight lang="html"> | |||
My cat is very grumpy | |||
</syntaxhighlight> | |||
If we wanted the text to stand by itself, we could specify that it is a paragraph by enclosing it in a paragraph element: | |||
<syntaxhighlight lang="html"> | |||
<p>My cat is very grumpy</p> | |||
</syntaxhighlight> | |||
Note: Tags in HTML are case-insensitive. This means they can be written in uppercase or lowercase. For example, a <title> tag could be written as <title>, <TITLE>, <Title>, <TiTlE>, etc., and it will work. However, it is best practice to write all tags in lowercase for consistency, readability, and other reasons. | |||
HTML (Hypertext Markup Language) elements historically were categorized as either "block-level" elements or "inline-level" elements. Since this is a presentational characteristic it is nowadays specified by CSS in the Flow Layout. Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content.<ref>https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements#inline_vs._block-level_elements_a_demonstration</ref> | |||
== List of some HTML elements == | |||
You should be familiar with these tags. | |||
* html - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/html | |||
* head - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head | |||
* title - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/title | |||
* link - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link | |||
* body - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body | |||
* h1 through h6 - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements | |||
* p - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/p | |||
* div - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/div | |||
* ol - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ol | |||
* li - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/li | |||
* | |||
* ul - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ul | |||
* a - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a | |||
* br - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/br | |||
* small - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/small | |||
* span - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span | |||
* img -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img | |||
== Helpful resources == | == Helpful resources == | ||
* [http://www.computerhope.com/htmcolor.htm Good site for choosing HTML colors] | * [http://www.computerhope.com/htmcolor.htm Good site for choosing HTML colors] | ||
* [https://dzone.com/refcardz/core-html Excellent reference for HTML] | * [https://dzone.com/refcardz/core-html Excellent reference for HTML] | ||
* [ | * [https://www.w3.org/TR/html5/ Specification for HTML 5] | ||
* [https://developer.mozilla.org/en-US/docs/Web/HTML/Reference Official HTML documentation] | |||
* [https://developer.mozilla.org/en/docs/Web/HTML/Element A list of HTML elements] | |||
== See also == | |||
* [[HTTP, HTTPS, HTML, URL, XML, XSLT, CSS]] | |||
* [[HTML forms]] | |||
== References == | == References == | ||
| Line 35: | Line 69: | ||
<references /> | <references /> | ||
[[Category:HTML | [[Category:HTML]] | ||
Latest revision as of 20:12, 21 August 2022

HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. Along with CSS, and JavaScript, HTML is a cornerstone technology used to create web pages, as well as to create user interfaces for mobile and web applications. Web browsers can read HTML files and render them into visible or audible web pages.
HTML describes the structure of a website semantically along with cues for presentation, making it a markup language, rather than a programming language.[2]
Introduction[edit]
Content gratefully used with permission [3]
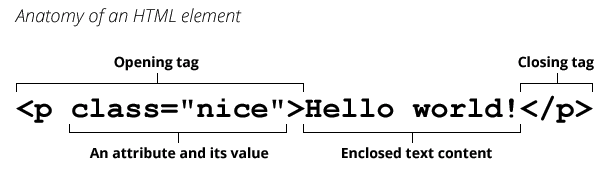
HTML tags[edit]
For example, consider the following line of text:
My cat is very grumpy
If we wanted the text to stand by itself, we could specify that it is a paragraph by enclosing it in a paragraph element:
<p>My cat is very grumpy</p>
Note: Tags in HTML are case-insensitive. This means they can be written in uppercase or lowercase. For example, a <title> tag could be written as <title>, <TITLE>, <Title>, <TiTlE>, etc., and it will work. However, it is best practice to write all tags in lowercase for consistency, readability, and other reasons.
HTML (Hypertext Markup Language) elements historically were categorized as either "block-level" elements or "inline-level" elements. Since this is a presentational characteristic it is nowadays specified by CSS in the Flow Layout. Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content.[4]
List of some HTML elements[edit]
You should be familiar with these tags.
- html - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/html
- head - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/head
- title - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/title
- link - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/link
- body - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/body
- h1 through h6 - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/Heading_Elements
- p - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/p
- div - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/div
- ol - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ol
- li - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/li
- ul - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/ul
- a - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a
- br - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/br
- small - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/small
- span - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/span
- img -https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img
Helpful resources[edit]
- Good site for choosing HTML colors
- Excellent reference for HTML
- Specification for HTML 5
- Official HTML documentation
- A list of HTML elements