Web browsers: Difference between revisions
Mr. MacKenty (talk | contribs) |
Mr. MacKenty (talk | contribs) |
||
| (9 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
[[file:Connection.png|right|frame|Web Science<ref>http://www.flaticon.com/</ref>]] | [[file:Connection.png|right|frame|Web Science<ref>http://www.flaticon.com/</ref>]] | ||
A web browser (commonly referred to as a browser) is a software application for retrieving, presenting and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI/URL) that may be a web page, image, video or other piece of content. | A web browser (commonly referred to as a browser) is a software application for retrieving, presenting and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI/URL) that may be a web page, image, video or other piece of content. Hyperlinks present in resources enable users easily to navigate their browsers to related resources.<ref>https://en.wikipedia.org/wiki/Web_browser</ref> | ||
== Common components of a web browser == | == Common components of a web browser == | ||
I am grateful to Tali Garsiel and Paul Irish for releasing their EXCELLENT treatment of web browsers under creative commons. THANK YOU ! | I am very grateful to Tali Garsiel and Paul Irish for releasing their EXCELLENT treatment of web browsers under creative commons. THANK YOU ! | ||
The main function of a browser is to present the web resource you choose, by requesting it from the server and displaying it in the browser window. The resource is usually an HTML document, but may also be a PDF, image, or some other type of content. The location of the resource is specified by the user using a URI (Uniform Resource Identifier). | |||
The way the browser interprets and displays HTML files is specified in the HTML and CSS specifications. These specifications are maintained by the W3C (World Wide Web Consortium) organization, which is the standards organization for the web. For years browsers conformed to only a part of the specifications and developed their own extensions. That caused serious compatibility issues for web authors. Today most of the browsers more or less conform to the specifications.<ref>https://web.dev/howbrowserswork/</ref> | |||
<ref>https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure</ref> | |||
* Address bar for inserting a URI | * Address bar for inserting a URI | ||
| Line 13: | Line 20: | ||
* Home button that takes you to your home page | * Home button that takes you to your home page | ||
== Overall structure | == Overall structure of a web browser == | ||
I am very grateful to Tali Garsiel and Paul Irish for releasing their EXCELLENT treatment of web browsers under creative commons. THANK YOU !<ref>https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure</ref> | |||
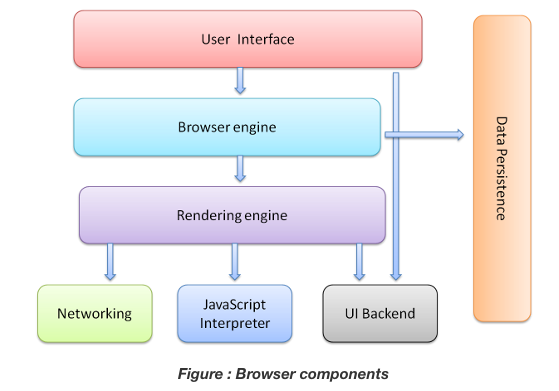
[[File:Web browser.png]] | |||
* '''The user interface:''' this includes the address bar, back/forward button, bookmarking menu, etc. Every part of the browser display except the window where you see the requested page. | |||
* '''The browser engine:''' marshals actions between the UI and the rendering engine. | |||
* '''The rendering engine :''' responsible for displaying requested content. For example if the requested content is HTML, the rendering engine parses HTML and CSS, and displays the parsed content on the screen. | |||
* '''Networking:''' for network calls such as HTTP requests, using different implementations for different platform behind a platform-independent interface. | |||
* '''UI backend:''' used for drawing basic widgets like combo boxes and windows. This backend exposes a generic interface that is not platform specific. Underneath it uses operating system user interface methods. | |||
* '''JavaScript interpreter:''' Used to parse and execute JavaScript code. | |||
* '''Data storage:''' This is a persistence layer. The browser may need to save all sorts of data locally, such as cookies. Browsers also support storage mechanisms such as localStorage, IndexedDB, WebSQL and FileSystem. | |||
== Standards == | == Standards == | ||
Latest revision as of 14:07, 3 November 2022

A web browser (commonly referred to as a browser) is a software application for retrieving, presenting and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI/URL) that may be a web page, image, video or other piece of content. Hyperlinks present in resources enable users easily to navigate their browsers to related resources.[2]
Common components of a web browser[edit]
I am very grateful to Tali Garsiel and Paul Irish for releasing their EXCELLENT treatment of web browsers under creative commons. THANK YOU !
The main function of a browser is to present the web resource you choose, by requesting it from the server and displaying it in the browser window. The resource is usually an HTML document, but may also be a PDF, image, or some other type of content. The location of the resource is specified by the user using a URI (Uniform Resource Identifier).
The way the browser interprets and displays HTML files is specified in the HTML and CSS specifications. These specifications are maintained by the W3C (World Wide Web Consortium) organization, which is the standards organization for the web. For years browsers conformed to only a part of the specifications and developed their own extensions. That caused serious compatibility issues for web authors. Today most of the browsers more or less conform to the specifications.[3]
- Address bar for inserting a URI
- Back and forward buttons
- Bookmarking options
- Refresh and stop buttons for refreshing or stopping the loading of current documents
- Home button that takes you to your home page
Overall structure of a web browser[edit]
I am very grateful to Tali Garsiel and Paul Irish for releasing their EXCELLENT treatment of web browsers under creative commons. THANK YOU ![5]
- The user interface: this includes the address bar, back/forward button, bookmarking menu, etc. Every part of the browser display except the window where you see the requested page.
- The browser engine: marshals actions between the UI and the rendering engine.
- The rendering engine : responsible for displaying requested content. For example if the requested content is HTML, the rendering engine parses HTML and CSS, and displays the parsed content on the screen.
- Networking: for network calls such as HTTP requests, using different implementations for different platform behind a platform-independent interface.
- UI backend: used for drawing basic widgets like combo boxes and windows. This backend exposes a generic interface that is not platform specific. Underneath it uses operating system user interface methods.
- JavaScript interpreter: Used to parse and execute JavaScript code.
- Data storage: This is a persistence layer. The browser may need to save all sorts of data locally, such as cookies. Browsers also support storage mechanisms such as localStorage, IndexedDB, WebSQL and FileSystem.
Standards[edit]
These standards are used from the IB Computer Science Subject Guide[6]
- Explain the functions of a browser
References[edit]
- ↑ http://www.flaticon.com/
- ↑ https://en.wikipedia.org/wiki/Web_browser
- ↑ https://web.dev/howbrowserswork/
- ↑ https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure
- ↑ https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure
- ↑ IB Diploma Programme Computer science guide (first examinations 2014). Cardiff, Wales, United Kingdom: International Baccalaureate Organization. January 2012.