Web browsers

A web browser (commonly referred to as a browser) is a software application for retrieving, presenting and traversing information resources on the World Wide Web. An information resource is identified by a Uniform Resource Identifier (URI/URL) that may be a web page, image, video or other piece of content. Hyperlinks present in resources enable users easily to navigate their browsers to related resources.[2]
Common components of a web browser[edit]
I am very grateful to Tali Garsiel and Paul Irish for releasing their EXCELLENT treatment of web browsers under creative commons. THANK YOU ![3]
- Address bar for inserting a URI
- Back and forward buttons
- Bookmarking options
- Refresh and stop buttons for refreshing or stopping the loading of current documents
- Home button that takes you to your home page
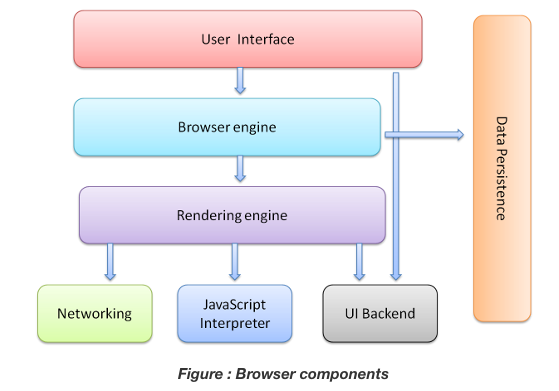
Overall structure of a web browser[edit]
I am very grateful to Tali Garsiel and Paul Irish for releasing their EXCELLENT treatment of web browsers under creative commons. THANK YOU ![4]
- The user interface: this includes the address bar, back/forward button, bookmarking menu, etc. Every part of the browser display except the window where you see the requested page.
- The browser engine: marshals actions between the UI and the rendering engine.
- The rendering engine : responsible for displaying requested content. For example if the requested content is HTML, the rendering engine parses HTML and CSS, and displays the parsed content on the screen.
- Networking: for network calls such as HTTP requests, using different implementations for different platform behind a platform-independent interface.
- UI backend: used for drawing basic widgets like combo boxes and windows. This backend exposes a generic interface that is not platform specific. Underneath it uses operating system user interface methods.
- JavaScript interpreter: Used to parse and execute JavaScript code.
- Data storage: This is a persistence layer. The browser may need to save all sorts of data locally, such as cookies. Browsers also support storage mechanisms such as localStorage, IndexedDB, WebSQL and FileSystem.
Do you understand this?[edit]
Explain the functions of a web browser
Standards[edit]
These standards are used from the IB Computer Science Subject Guide[5]
- Explain the functions of a browser
References[edit]
- ↑ http://www.flaticon.com/
- ↑ https://en.wikipedia.org/wiki/Web_browser
- ↑ https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure
- ↑ https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/#The_browser_high_level_structure
- ↑ IB Diploma Programme Computer science guide (first examinations 2014). Cardiff, Wales, United Kingdom: International Baccalaureate Organization. January 2012.